どうも、コニーです
この記事では
・簡単に3DダンスMVを作ってみたい
・Unityを入れたけど何をしていいかわからない
という方向けに、3DダンスMVの入門講座をしていきます!
Unityはいろんな機能があるので、初めて触れたときにめっちゃ迷うんですよね
そこで今回は実際に3DダンスMVを作る過程を画像付きチュートリアルで解説します!!
この記事を読めば
・3DダンスMVを作る流れ
・Unityでカメラワークなどを作る方法
がわかります
完成動画がこちら
丁寧に解説していくので、初心者の方も一緒に作っていきましょう!
この記事はユニティちゃんライセンスに基づいて制作しています
© Unity Technologies Japan/UCL
Unityで3DダンスMVを作る全体像
いきなり作り始める前に
「今回どんなステップでやっていくか?」
の全体像を紹介します!
今回のステップは大きく分けて5つです
①素材のダウンロード
②環境準備(Unityの設定など)
③素材の配置
④カメラワーク制作
⑤動画出力
いろいろありますがどれも理解してしまえば単純です
画像を見ながらこなしていきましょう!
Unity初心者が特に苦戦しやすい②についてはめっちゃ丁寧に解説していきます!!
今回使用するUnityのバージョンは2020.3.23f1です。
同じでなくても、2020だったらなんでもOKです!
また3DダンスMV制作に必要な素材について知りたい方は、こちらの記事がおすすめです

素材のダウンロード
まずは今回使用する素材をダウンロードしましょう!
必要な素材は2つで、どちらも無料です
①ユニティちゃん3Dモデル
まず最初にダウンロードするのは3Dモデルです
下のリンクからダウンロードしちゃいましょう!
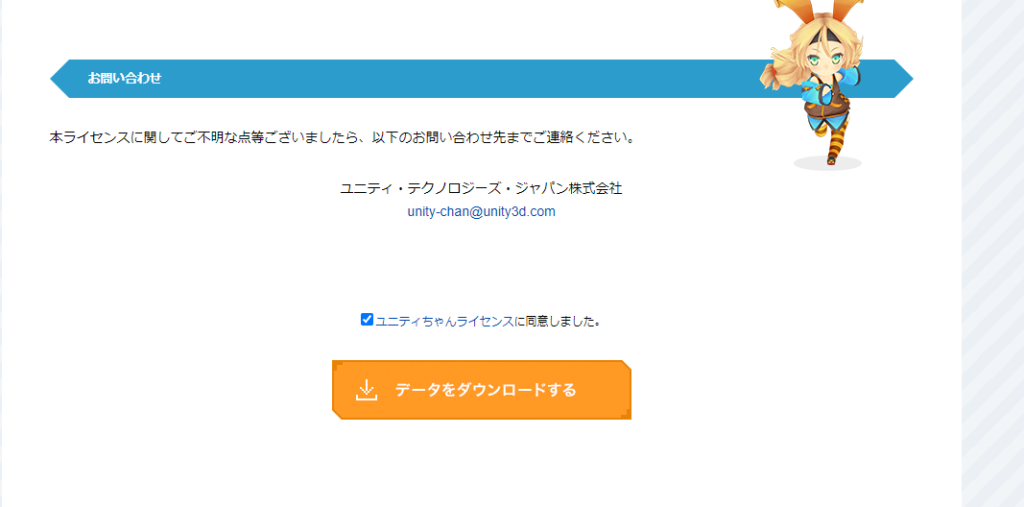
リンク先に飛んだらライセンスの説明画面が出る場合があります
そのときは「ライセンスに同意する」という欄にチェックをするとダウンロードページに行けます!
 ユニティちゃんライセンスのページ
ユニティちゃんライセンスのページ
ダウンロードページに行けたら下の方を見ていってください
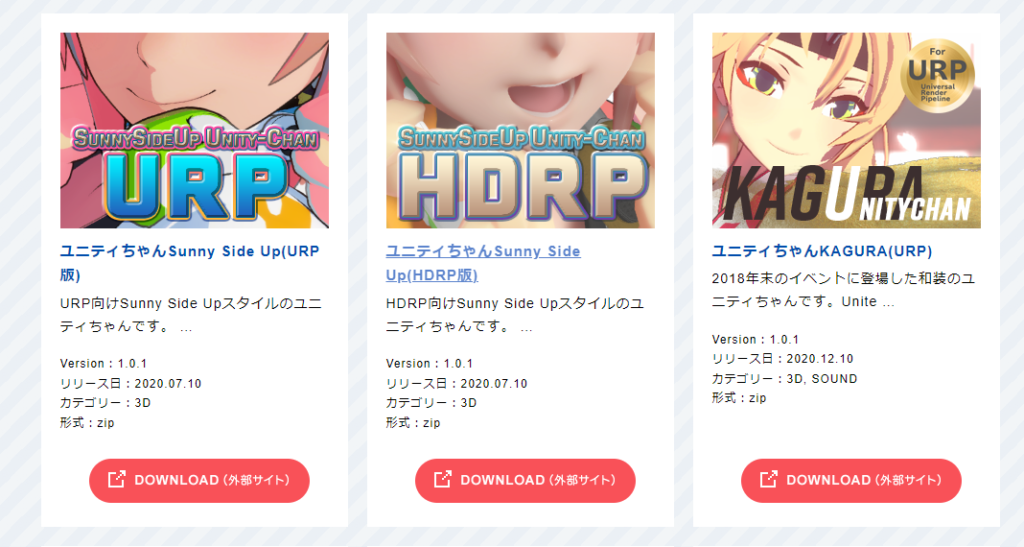
するとこんな画像があるはずです
 ユニティちゃんのダウンロード画面
ユニティちゃんのダウンロード画面
これの一番左の「ユニティちゃんSunnySideUp(URP版)というものが今回使うモデルです!
赤い「DOWNLOADボタン」をクリックしてファイルをダウンロードしましょう
「UnityChanSSU_URP-release-1.0.1」
というzipファイルがダウンロードされたら完了です!
zipファイルを開き、
「UnityChanSSU_URP」というフォルダをデスクトップなどに保存しておきましょう!
 zipファイルの中身を保存する
zipファイルの中身を保存する
②Unite In The Skyの音源
次に今回使う曲の音源もダウンロードしましょう!
曲データは先ほどの3Dモデルと同じダウンロードページから入手できます
ライセンス画面が出たら先ほどと同じように
「ライセンスに同意する」にチェックして進んでください
そして今度はダウンロードページ上部にあるタブで「Sound」をクリックします
 Soundにタブを変更
Soundにタブを変更
下の方にスクロールして次の画像を探してください!
 Unite In The Skyのダウンロードボタン
Unite In The Skyのダウンロードボタン
こちらも赤い「DOWNLOADボタン」をクリックしてダウンロードします
Zipファイルがダウンロードされたら完了です!
環境の準備
それではいよいよ3DダンスMVの制作に入っていきましょう!!
ここではプロジェクトの作成や各機能の設定など、環境の準備をしていきます
①プロジェクトの作成
まず最初に「プロジェクトの作成」をします
プロジェクトというのは、簡単にいうと「Unityの作業データ」のことです
たくさんある作業データはUnityHubで管理されていて、その1つ1つが「プロジェクト」なんです!
何はともあれUnityHubを起動しましょう
そして左のリストから「プロジェクト」を選択し、
さらに「リストに追加」ボタンをクリックします
 「リストに追加」をクリック
「リストに追加」をクリック
フォルダを選択する画面が出るので、
先ほどしたダウンロードした「UnityChanSSU_URP」を選択します
そして「フォルダーの選択」をクリックするとUnityのプロジェクトが作成できます!
 「UnityChanSSU_URP」を選択
「UnityChanSSU_URP」を選択
Zipファイルではなく、その中身のファイルを選択しましょう!
そのファイルはデスクトップやDドライブなど「ダウンロード欄以外」に保存しないと開けないので注意してください
プロジェクトがリストに追加されたものの、
そのままでは何やら黄色い三角の注意アイコンが出ているはずです
 リストに追加されたが、注意アイコンがある
リストに追加されたが、注意アイコンがある
これは
「リストに追加されたUnityと今持っているUnityのバージョンが違うよ?」
という注意です
Unityは日々アップデートされていくので、ソフトのバージョンにずれが発生します
ですが特に気にすることはないので大丈夫です!!!!!
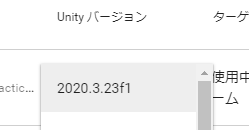
まず「Unityバージョン」の列に下三角があるので、
そこをクリックします
そして自分が使うUnityのバージョンを選択してください
 自分が持っているバージョンに切り替える
自分が持っているバージョンに切り替える
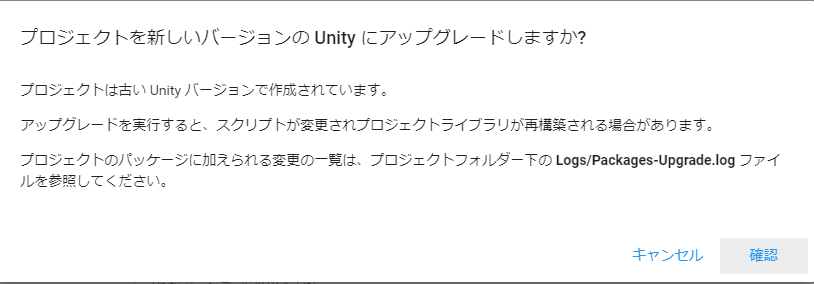
すると次のようなポップアップ画面が出てきます
 「アップグレードして大丈夫?」の確認が出る
「アップグレードして大丈夫?」の確認が出る
問題ないので「確認」を選択して次に進みましょう!
確認をしてプロジェクト名をダブルクリックしたら、
いよいよUnityが起動します
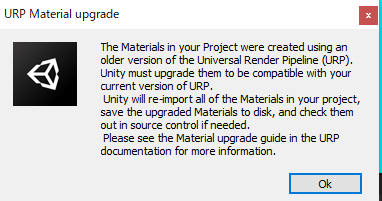
すると最初に次のようなポップアップ画面が出てくると思います
 英語で書かれた注意書きが出てくる
英語で書かれた注意書きが出てくる
これは「Unityのバージョンが新しくなったことでいろいろ設定変わったよ~」というお知らせです
後でこれの対応をするので、「OK」を選択してください
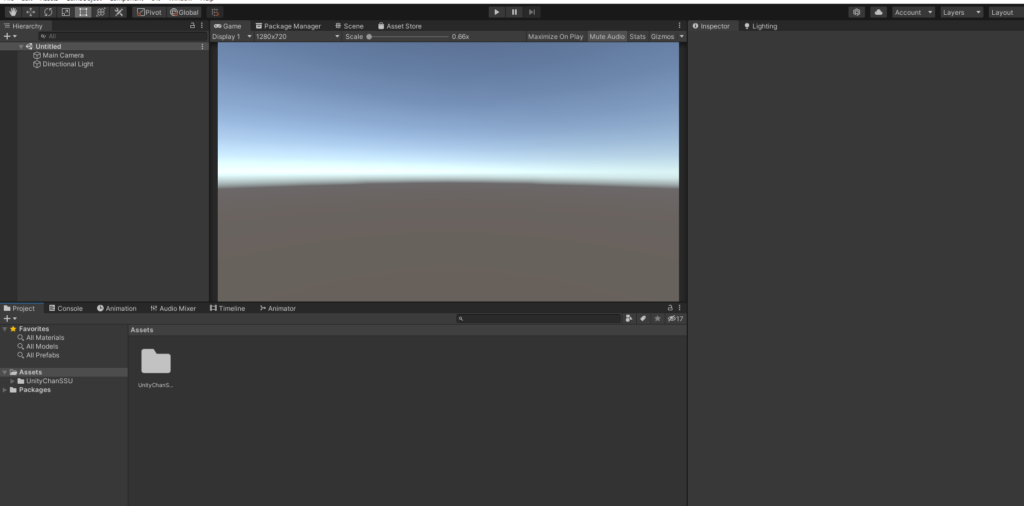
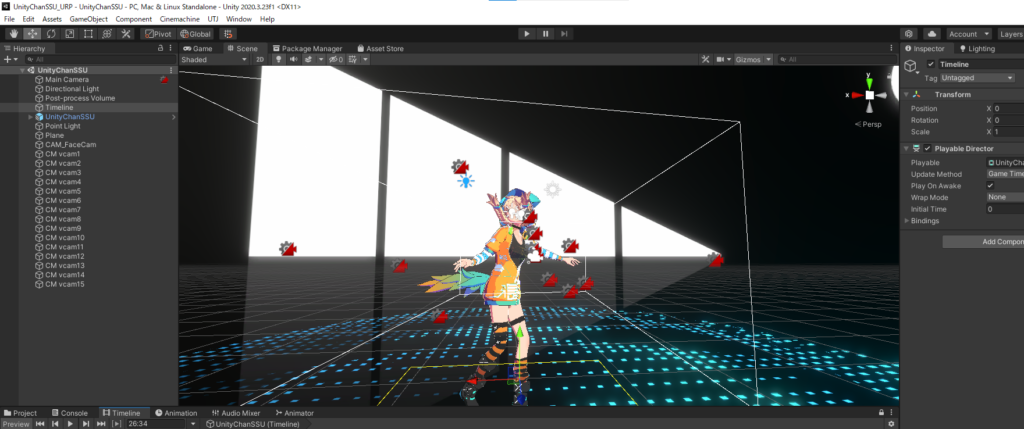
するとUnityのデフォルト画面が開きます
 Unityのデフォルト画面が開く
Unityのデフォルト画面が開く
とりあえずここまでで「プロジェクトを作成する」ことができました!
次はいよいよユニティちゃんに会いに行きましょう
②シーンを開く
プロジェクトが作成出来たので、次は「シーンを開きます」
シーンというのは場面のことです
同じ学園アニメでも
「学校」での場面と「川沿い」での場面では場所が違いますよね?
すると当然配置する素材も違います
それを分けているのがこの「シーン(Scene)」です
通常は自分で一からシーンを作りますが、
今回の「UnityChanSSU_URP」ではすでにほぼ完成されたサンプルがあります!!
なのでそれを使っていきましょう
まずは画面下の方にあるAssetという欄から
「UnityChanSSU」というフォルダをダブルクリックします
 Assetの中でUnityChan~のフォルダを探す
Assetの中でUnityChan~のフォルダを探すするとたくさんのフォルダが出てきます
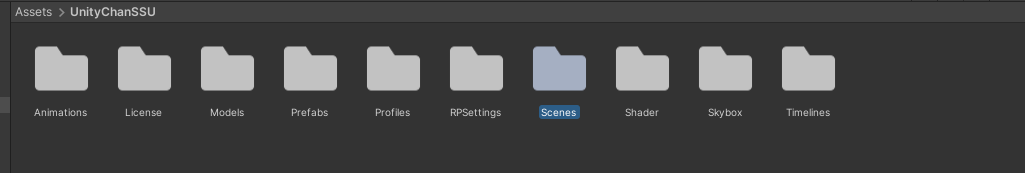
この中から「Scene」というフォルダを探して開きます
 たくさんのフォルダから「Scene」を選ぶ
たくさんのフォルダから「Scene」を選ぶ
するとお目当てのシーンがあります!!
この「UnityChanS…」をダブルクリックしてください
 お目当てのSceneがある!!
お目当てのSceneがある!!
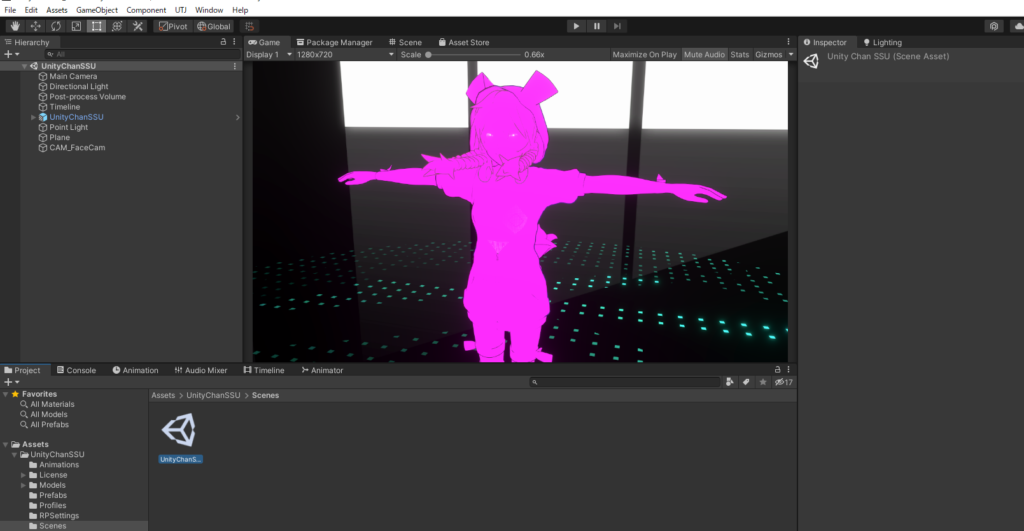
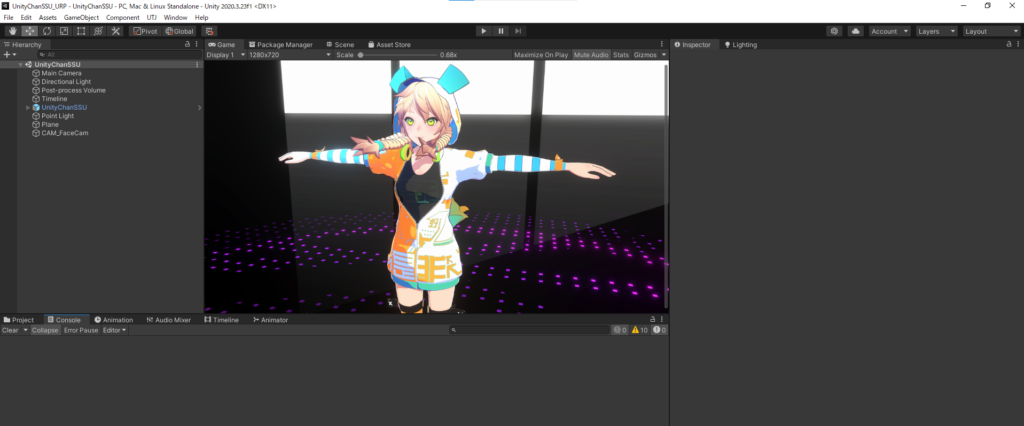
シーンが開かれ、次のような画面になったらOKです
 場面が変わったらOK!!
場面が変わったらOK!!
ピンクになっている場合は次の章で説明するやり方で修正していきましょう
追記)ピンク色バグの修正
何やらユニティちゃんがピンクになっていますね…
この章ではそのバグを直していきます
やることは
あるファイルに一行コードをコピペで追加するだけ
です
実はこのバグは
Unityの機能が新しくなった影響で起こっています
Unity2020.2以降はこうなるようです
ですが簡単に直せるので安心してください!
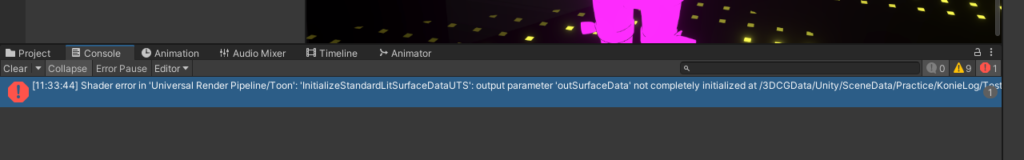
まず画面の下のほうにある「Console」というボタンを探してください
大体先ほどシーンを開くときに使った画面の近くにあります
 「Console」にエラー内容が書いてある
「Console」にエラー内容が書いてある
Consoleにはエラー内容が書かれてあります
※今回は詳しいことは無視してOKです!
エラー内容が書かれている箇所をダブルクリックしてください
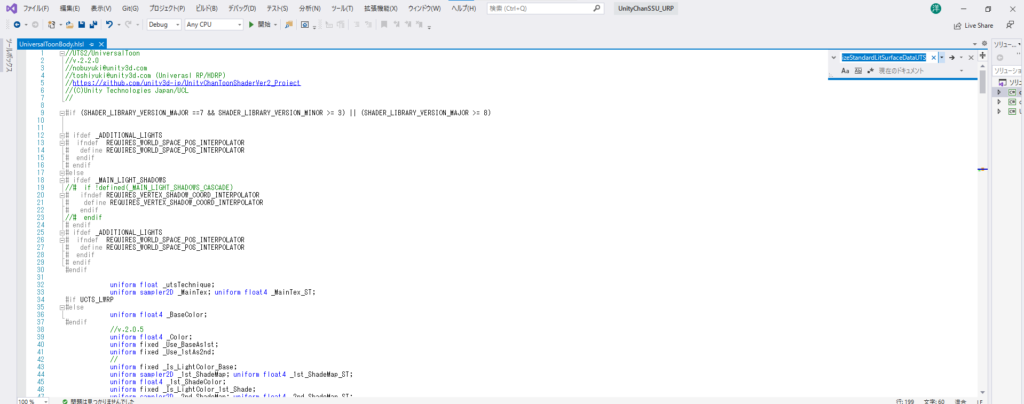
するとVisualStudioが立ち上がります
 おびただしい行のプログラムが出現…!!
おびただしい行のプログラムが出現…!!
開かない場合は
「UniversalToonBody.hlsl」というファイルを探して開いてください
プロジェクトウィンドウでファイル名を検索すると出てきます
ええ、今あなたが考えていることはわかります
「やべぇもん開いてもうた…」
ですよね?笑
大丈夫です、すぐに終わらせます!!
このプログラムの中から今回のエラーの原因である
InitializeStandardLitSurfaceDataUTS()というコードを探していきます
とはいえ頭から探していくのはしんどいので、
検索のショートカットを使いましょう
「Ctrl(Macの人はCommand)」+「F」
を押してください
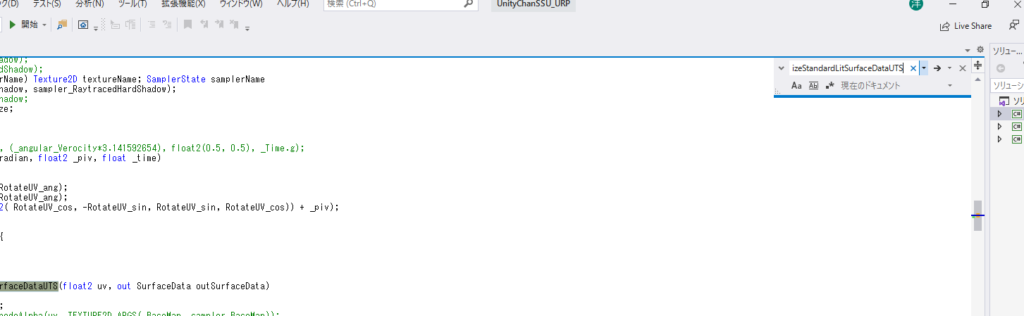
すると右上に検索ボックスが出てくるので、
そこに
InitializeStandardLitSurfaceDataUTS()をコピペします
 右上に検索ボックスが出現
右上に検索ボックスが出現
するとそのコードがある位置にジャンプできます
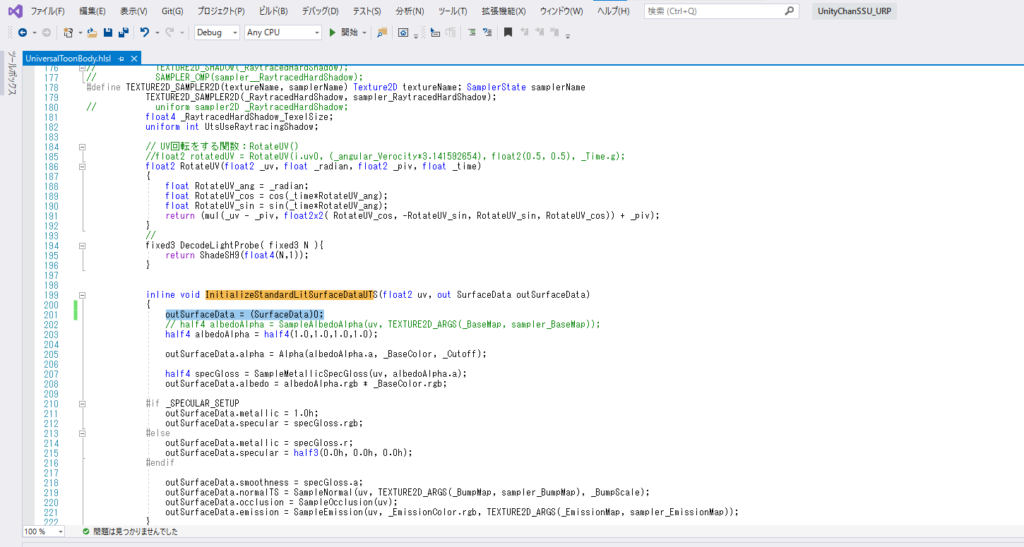
そこまでできたら、
画面の青い位置に次のコードをコピペして追加してください
outSurfaceData = (SurfaceData)0;
 青い位置にコードを追加
青い位置にコードを追加
わかる方は
「関数の先頭に先ほどのコードを追加する」
という認識でOKです
そして
「Ctrl(Macの方はCommand)+「S」
でセーブします
するとUnityの画面からエラーがなくなり、
かわいいユニティちゃんが見れます
 ピンクがなくなり、正しい色になっている!!
ピンクがなくなり、正しい色になっている!!
これでピンク色バグの修正は完了です
追記)背景が違う場合の修正
読んでいる方の中には
Gameウィンドウでは背景があるのに、
Sceneウィンドウでは灰色だ…
という状況の方もいると思います
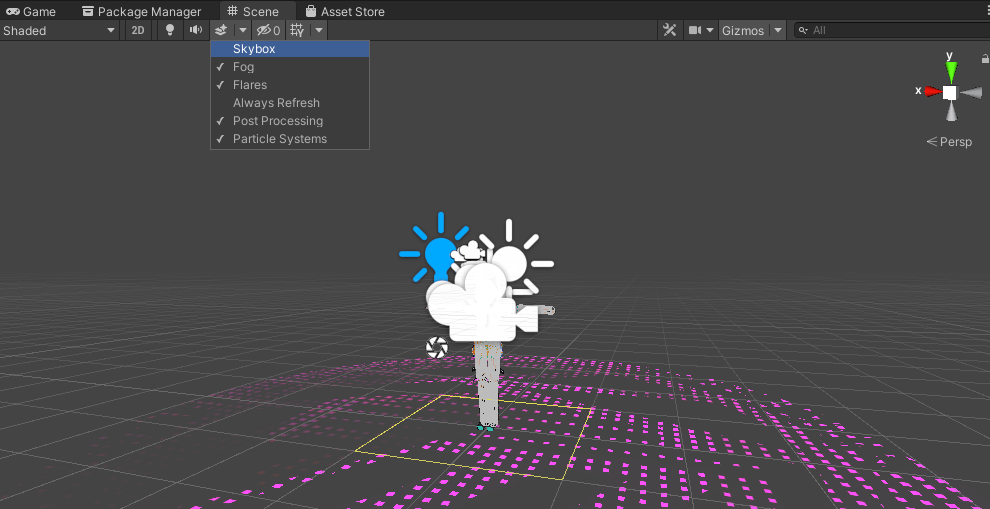
ちょうど下の画像みたいな感じですね
 Sceneウィンドウが灰色
Sceneウィンドウが灰色
その方はUnityを入れてから表示設定をしていない可能性があります
Skyboxという背景を表示する設定にしていないと上の画像のようになります!
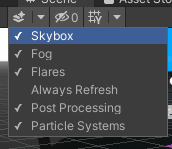
設定を変更するには下の図のような「ひし形重ねたアイコン」を探して、下三角ボタンを押してください
 表示するものを選べる
表示するものを選べる
そこで「Skybox」にチェックを付けたら背景が表示されます!
③Timelineの準備
次にやることは「Timelineの準備」です
Timelineというのは
アニメーションや曲の再生を簡単に編集できる機能です
これを使うことで、
動画編集みたいに3DダンスMVを作ることができます!
ちなみにこれはUnityにもともと入っているものなので、何かを買う必要はありません
この章ではTimelineを使うために、
編集画面(Timelineウィンドウ)を表示させましょう
まずは画面上のツールバーに注目!
(Fileとか書いてあるところです)
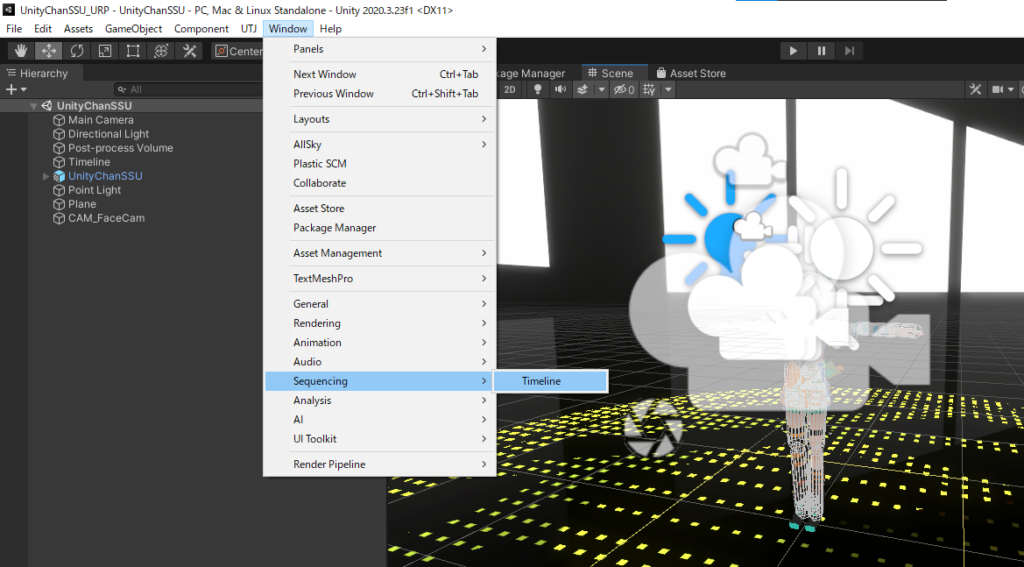
Window>Sequencing>Timelineを選択します
 ツールバーから「Timeline」を探す
ツールバーから「Timeline」を探す
するとTimelineウィンドウが追加されます
 Timelineウィンドウが追加される
Timelineウィンドウが追加される
しかしこの位置だと後々の編集で使いづらいです
なので使いやすい位置に移動させます!
Timelineウィンドウの「マーク」と「Timeline」と書いてある場所をクリックし、
そのまま「Console」などがある位置にドラッグします
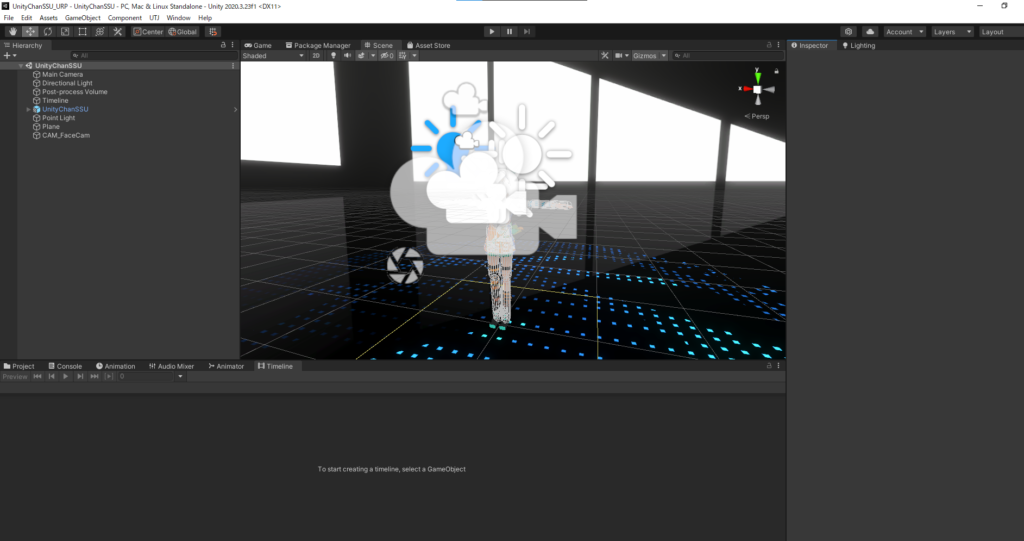
 Timelineウィンドウを下の方に移動させる
Timelineウィンドウを下の方に移動させる
上の画面のようになったらOKです!!
確認のためTimelineを開いてみましょう
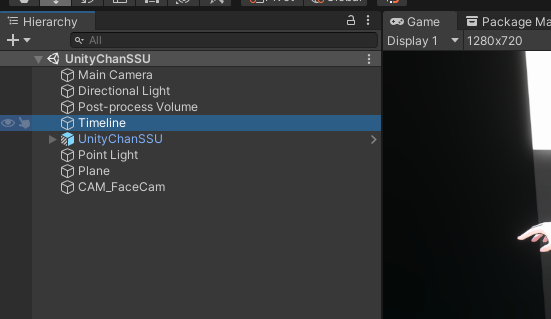
画面左にあるヒエラルキー(Hierarchy)ウィンドウで「Timeline」という項目をクリックします
 左のHierarchyにあるTimelineをクリック
左のHierarchyにあるTimelineをクリック
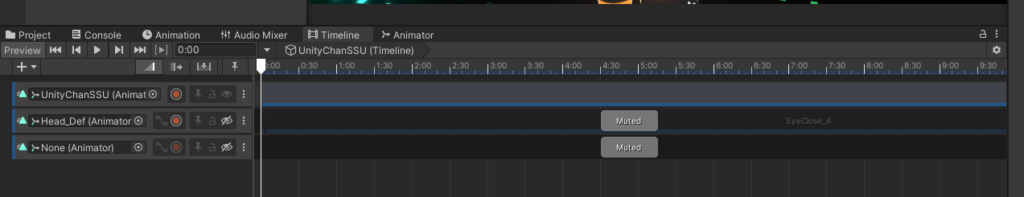
すると先ほど表示させたTimelineウィンドウが次の画像のようになります
 いろんなバーが表示される
いろんなバーが表示される
これがTimelineの編集画面です!
画面のようになっていればちゃんとTimelineは準備できています
④Cinemachineの導入
次にやるのが「Cinemachie」の導入です
Cinemachineとは
カメラを動かして映画のようなカメラワークを実装する機能です
テレビ番組とかで大きなカメラを動かして撮影しているのを見たことがあると思います
「それをパソコン上でやっちまおうぜ!」っていうのがCinemachineです
このCinemachineはUnityの拡張機能みたいなもので、
プロジェクトを作ったばかりのときには入っていません
なのでこの章では
Cinemachineを導入する方法を紹介します
まず「Game」や「Scene」の横にある「PackegeManager」ウィンドウをクリックします
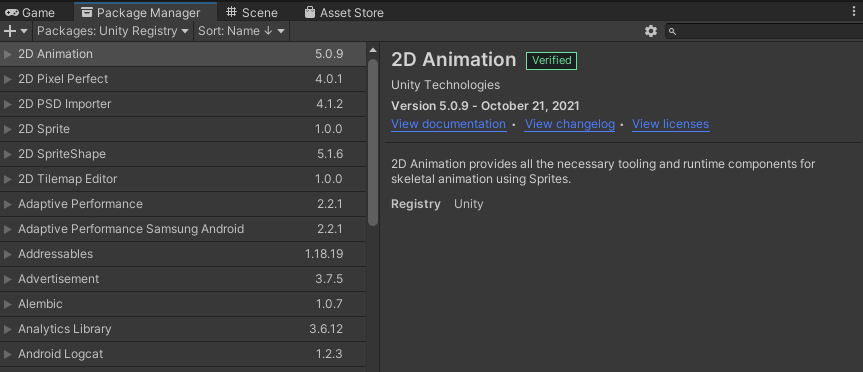
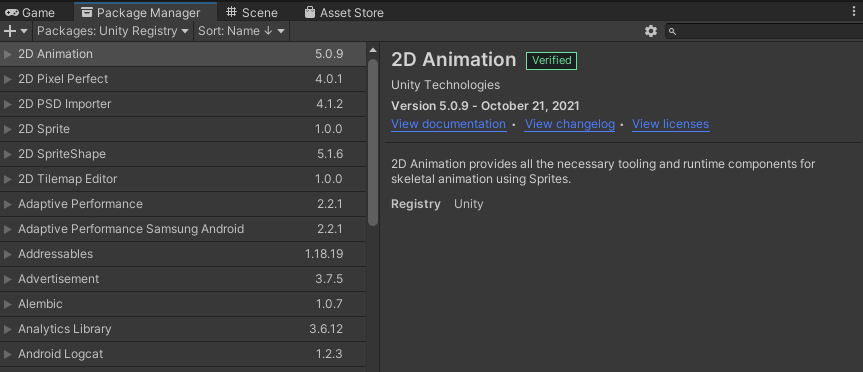
すると次の画像のようなリストが開きます
 PackageManagerを開くと出る画面
PackageManagerを開くと出る画面「PackageManagerウィンドウ」がない場合はTimelineのときと同じやり方で開いてください。
ツールバーのWindow>PackageManagerをクリックすると追加できます
実はここに表示されているリストは設定によって違います
・Unityに入っているものリスト
・プロジェクトに入っているものリスト
・追加購入したものリスト
などで分かれています
Cinemachineは「Unityに入っているものリスト」にあります
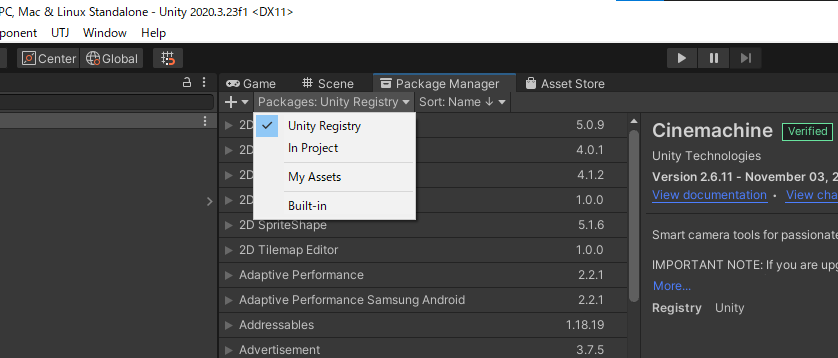
なので画像のように「Package:○○」の横にある下三角ボタンから
「Unity Registry」を選択してください
 「Unity Registry」に切り替える
「Unity Registry」に切り替える
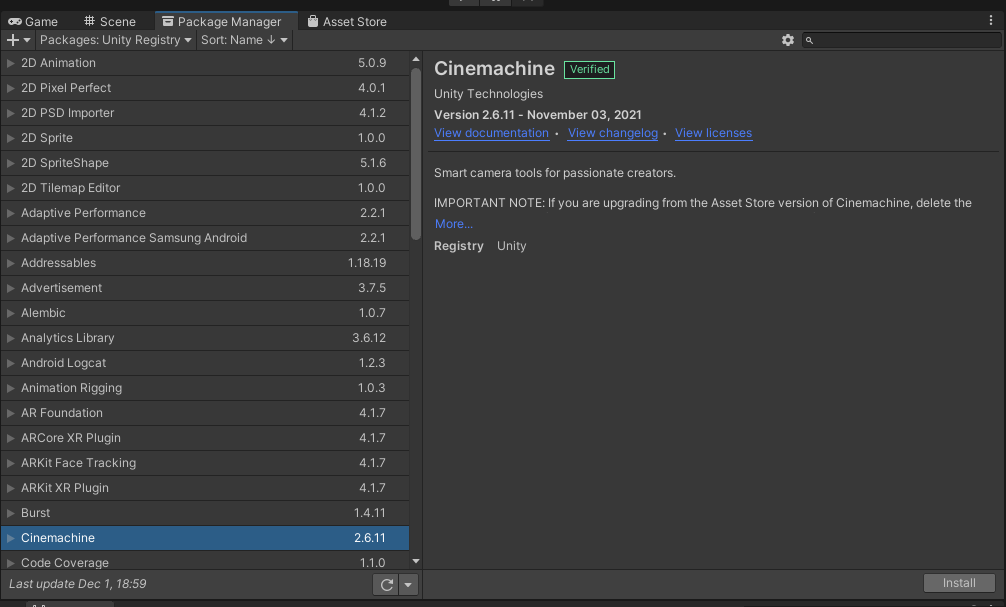
そうして表示されたリストの中に「Cinemachine」があります
下の画像を参考にして探し、クリックします
そして右下の「install」をクリックしたらCinemachineを入れることができます
 リストからCinemachineを選択
リストからCinemachineを選択
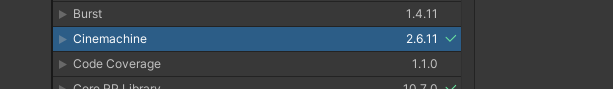
Cinemachineを導入できた場合、リストの「Cinemachine」の横にチェックマークが付きます
これができていたらばっちりです!!
 インストール完了
インストール完了⑤UnityRecoderの導入
最後のツールとして「UnityRecoder」の導入をします
UnityRecoderとは
Unityの画面を動画や画像で出力する機能です
これを使うと3DダンスMVがきれいに出力できます
UnityRecoderは先ほどのCinemachineと同じく拡張機能です
なのでこれもPackageManagerから入れていきます
まずは先ほどと同様にPackageManagerWindowを開きます
 PackageManagerを開くと出る画面
PackageManagerを開くと出る画面
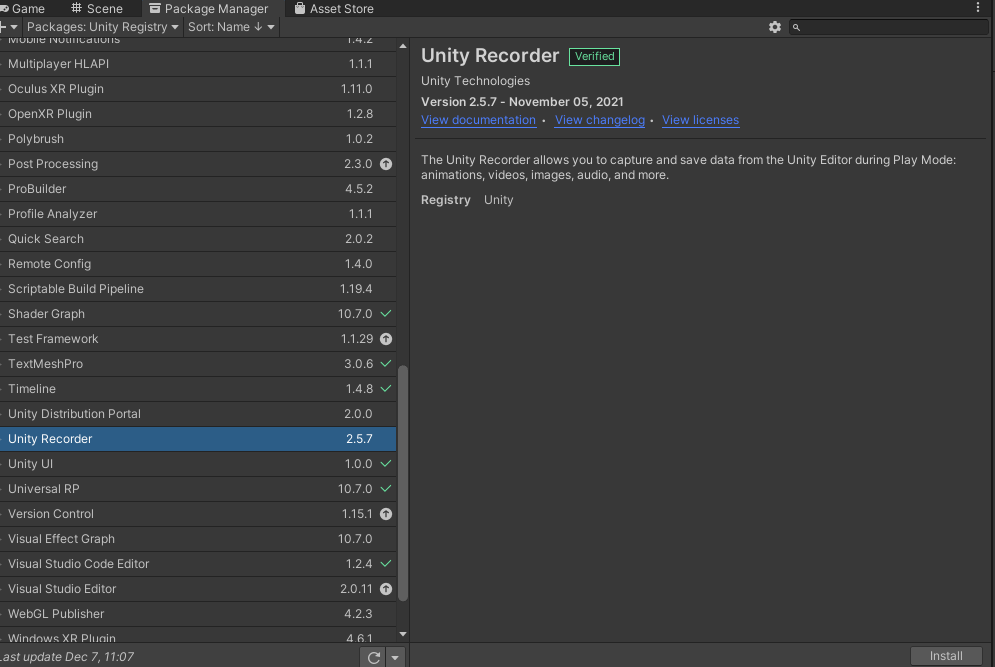
そして「UnityRecoder」を探して「install」を選択します
 UnityRecoderの「install」をクリック
UnityRecoderの「install」をクリック
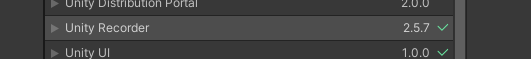
無事にインストールができたらチェックマークがつきます
その確認ができたら「UnityRecoderの導入」は完了です!!
 UnityRecoderにチェックマークがつく
UnityRecoderにチェックマークがつく⑤表示設定の変更
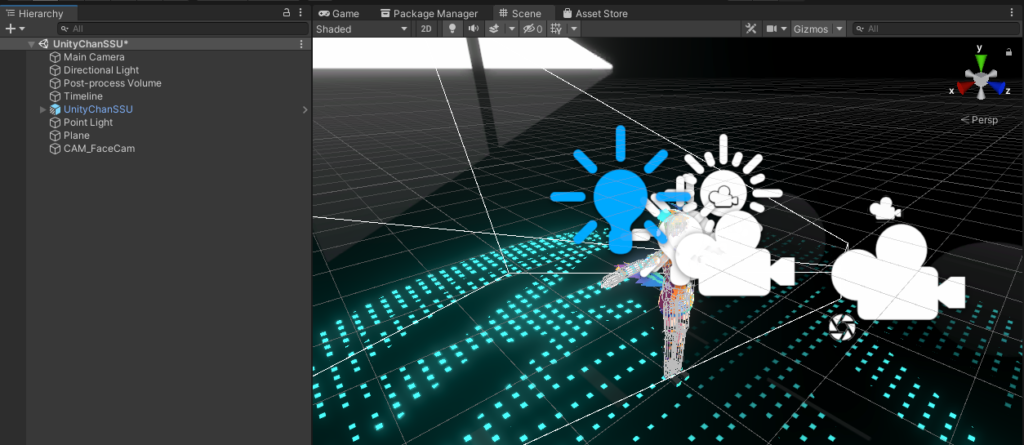
まず「Sceneウィンドウ」に切り替えます
 Sceneウィンドウに切り替える
Sceneウィンドウに切り替える
特に設定をしていない人はいろんなアイコンが表示されていて見にくいですよね
簡単なもし上画面のようになっている方は表示設定を変更していきましょう!
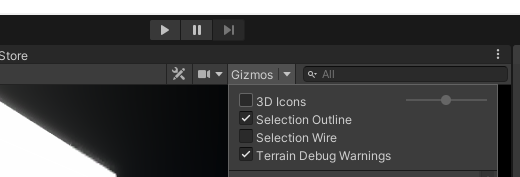
Sceneウィンドウの上のほうにある「Gizmos」を探して、
そこの下三角ボタンをクリックします
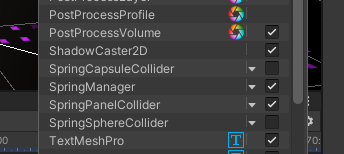
するとズラーっと「何表示する?」という項目が出てくるので
・3D Icons(上の方)
・SpringCapsuleCollider(虹色マークの下あたり)
・SpringSphereCollider(同上)
の3つのチェックを外してください
 Gizmosの設定変更①
Gizmosの設定変更①
 Gizmosの設定変更②
Gizmosの設定変更②
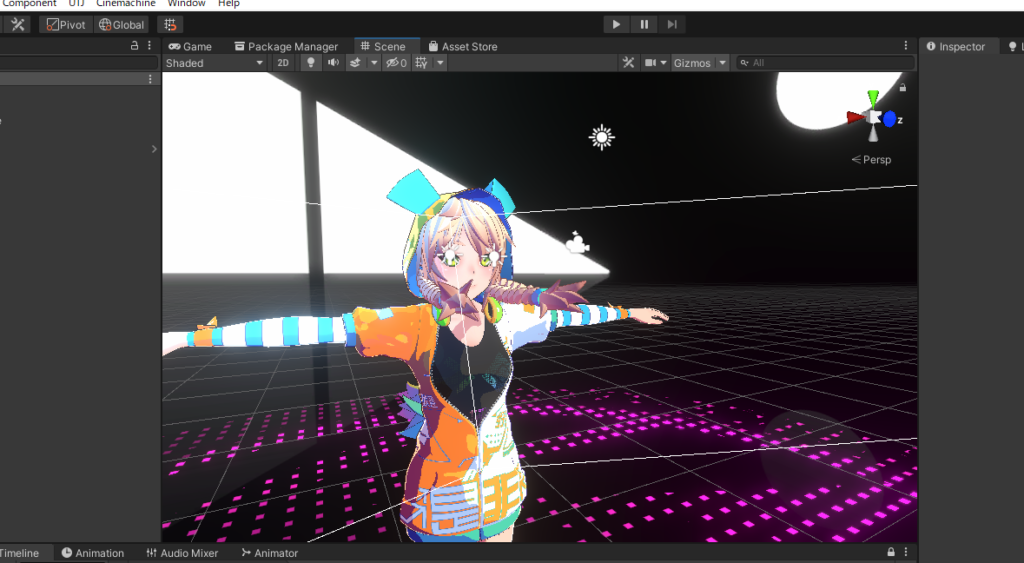
すると表示されるものが少なくなってかなり見やすくなりました!!
 Gizmosの変更後の画面
Gizmosの変更後の画面⑥画面サイズの変更
最後に「画面サイズの変更」をします
Gameウィンドウにあるボタンを押すだけなので簡単です!
これをすることで動画出力のときに
「思ってたレイアウトとズレてる…!?」
となるのを防げます
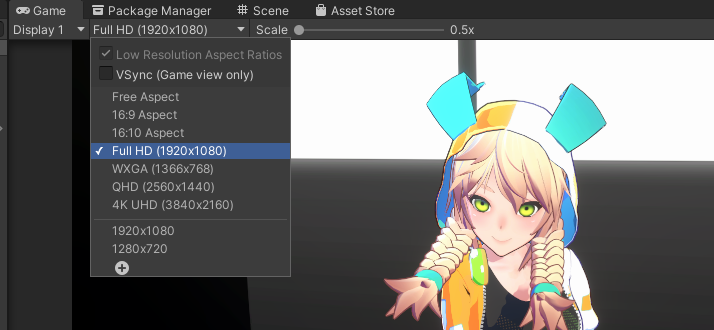
やり方はまず「Gameウィンドウ」を開きます
そして左上にある「○○x○○」みたいなところをクリックし、
「Full HD(1920×1080)」を選択します
 Game画面サイズを変更
Game画面サイズを変更
これだけで画面サイズの変更は完了です!!
「Full HD」にしたのはYouTubeに投稿する際に便利だからです
もし出力する画面サイズに指定がある方はそれに合わせて調節してください
素材の配置
環境の準備が終わったら、次は「素材の配置」です
この記事での「素材の配置」は
①曲の配置
②曲とダンスのズレの修正
をやっていきます
環境の準備が終わった段階で
「画面上の方にある三角(再生ボタン)」をクリックしてみてください!
次の動画のようにユニティちゃんが踊りだします
しかしこの段階では音楽が入っていません
なのでここからは音楽を配置して、よりライブっぽく仕上げていきます!!
①曲を配置する
まずは音楽を配置していきます!
ダウンロードしてきた「Unite In The Sky」のフォルダを開いて
Unity-Chan_ImageAlbum_Vol1
>mp3
>01 UNITE IN THE SKY.mp3
とたどり音楽ファイル「01 UNITE IN THE SKY.mp3」を探します
 曲ファイルを探す
曲ファイルを探す
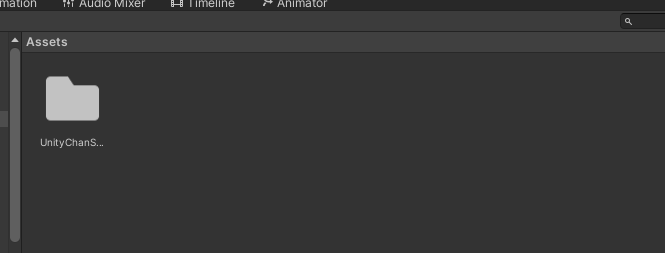
その音楽ファイルを
プロジェクトウィンドウの空いているところにドラッグアンドドロップします
 プロジェクトウィンドウの画面
プロジェクトウィンドウの画面
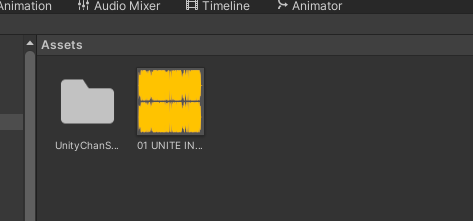
 音楽ファイルを追加
音楽ファイルを追加
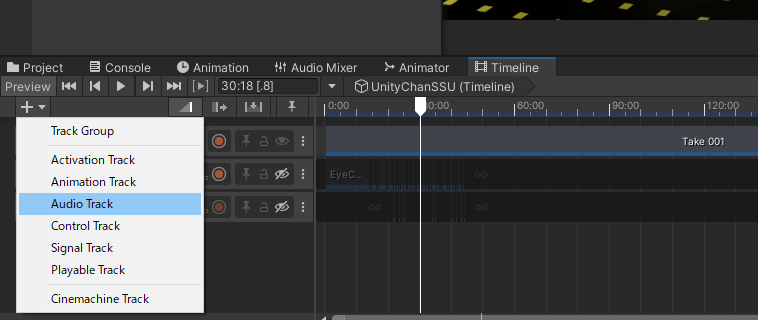
そして次にこれをTimelineに追加していきます
Timelineウィンドウを開きます
そして「+」ボタンをクリックして、
画像のように「AudioTrack」を選択してください
 AudioTrackを追加
AudioTrackを追加
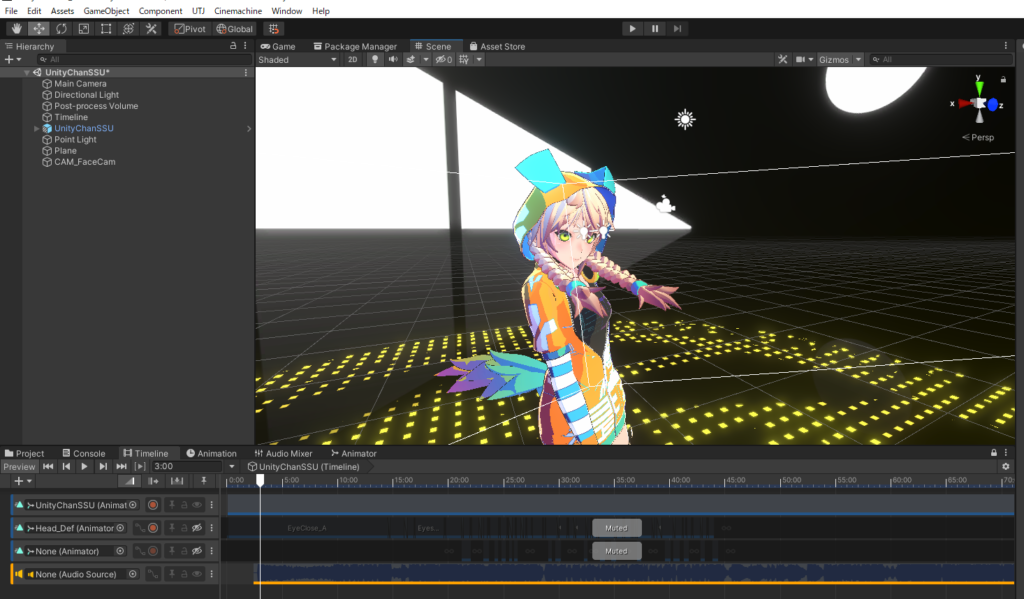
すると黄色いレーン(Trackといいます)が出現します!
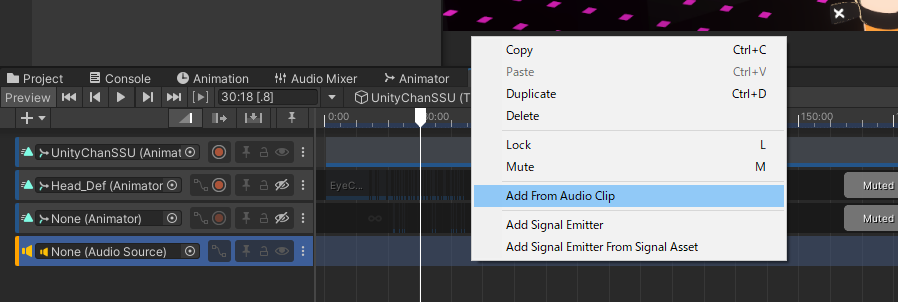
次にそのトラック上で右クリックをし、
「Add From Audio Clip」を選択します
 AudioTrack上で右クリック
AudioTrack上で右クリック
AudioClipというのは曲データのことです
今回だと先ほど追加したmp3ファイルがそうですね!
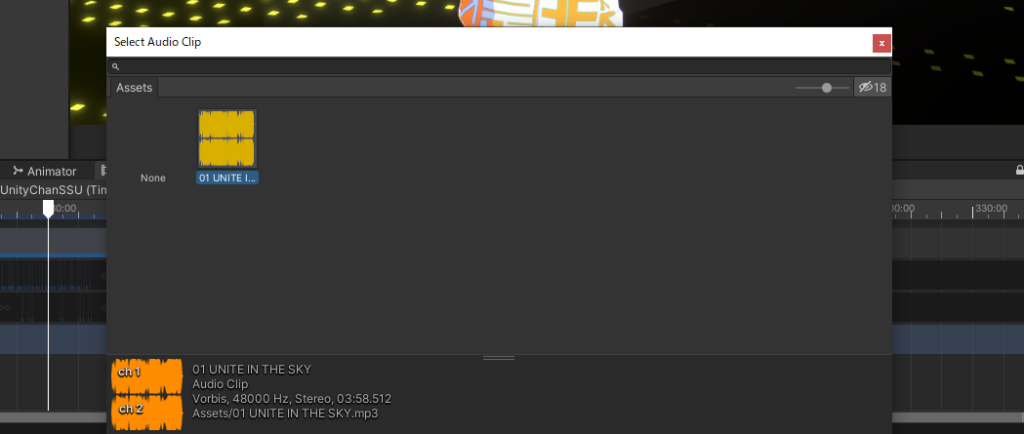
新しく出てきた画面で、曲データをダブルクリックします
 曲データを選択
曲データを選択
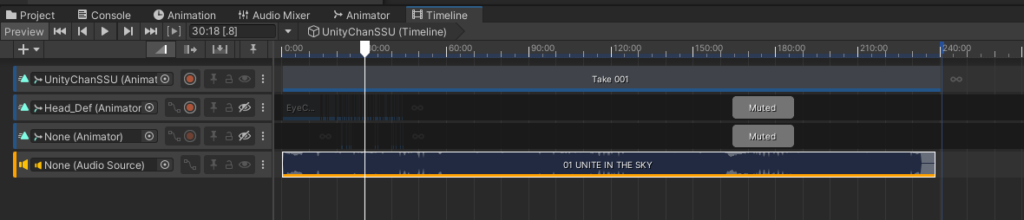
するとAudioTrackに曲が追加されています!
 AudioTrackに曲が追加されている
AudioTrackに曲が追加されている
これで曲の配置は完了です
再生してみると
曲が追加されています
しかし音楽と微妙にずれていますね…
次の章ではこのズレを修正していきましょう!
②曲とダンスのズレを修正する
それでは「曲とダンスのズレを修正する方法」について解説していきます
この修正は手作業で地道にやっていくものです
少しでもズレがあると動画全体に違和感が発生してしまいます
それをなくすのがこの作業の目的です
やり方としては
Timelineの曲を動かして良い位置を探す
というシンプルな作業です
今回は曲がダンスよりもちょっと早いので、
曲のスタートを遅らせていきます
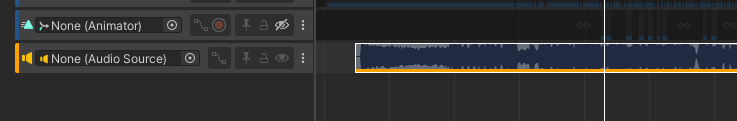
AudioTrackにある四角いブロック(クリップといいます)をクリックし、
そのままドラッグするとスタート位置を変更できます
 クリップを移動させた後の画像
クリップを移動させた後の画像
動画編集ソフトと同じ感じですね!
ズレ合わせのポイントは2つです
①曲の目立つダンスで合わせる
②確認はTimelineの再生で行う
曲にダンスを合わせるといっても
「どこに合わせるの?」
という疑問があると思います
そこで1つ目のポイントとして、
できるだけ序盤に出てくるわかりやすいダンスで合わせるのがおすすめです
今回だと曲の始まりに
「ダ・ダ・ダ」と3回強い音があります
なのでそこに合わせましょう
2つ目のポイントは
「確認はTimelineの再生で行う」です
編集するときは画面上の三角ではなく、Timelineのところにある三角を押してください
 Timelineの再生ボタンを押す
Timelineの再生ボタンを押す
というのも画面上にある方だと毎回曲の最初から再生するので、
「ここを調整したい!!」
というときには向いていません
詳しくいうといろいろ違いはありますが、
話すと長くなって初心者の方に混乱を招いてしまいます
なのでとりあえず曲の調整はTimelineの方でやるんだなと思ってください!
そのように調整した後の画面がこちら!!
曲とダンスのズレが解消されてますね!!
これで素材の配置は完了です
カメラワークの制作
この章ではCinemachineを使ってカメラワーク制作をやっていきます!!
カメラワークは3DダンスMVで一番大事といっても過言ではありません
踊っているモデルを
いかにかわいく、かっこよく撮るかが腕の見せ所です!
Cinemachineでのカメラワーク制作のステップは2つ
①バーチャルカメラを設置する
②①を組み合わせてカメラワークを作る
カメラワークには様々な技がありますが、
今回は簡単でシンプルなものを作っていきます
①バーチャルカメラの設置
最初に行うのは「バーチャルカメラの設置」です
バーチャルカメラとは
バーチャルカメラというのは
「カメラをこんな設定にします!」っていうメモ書き
のことです
Cinemachineでは1つのカメラ(実在カメラとします)に動き回ってもらって動画を作ります
その動き回るときには
・カメラの位置や角度
・レンズの設定
などを切り替えていきます
そうした情報をメモしておく場所がバーチャルカメラなんです
わかりやすく運動会のお父さんで考えてみましょう!
子どもの頑張る姿を撮るために、お父さんが持っている一眼レフが実在カメラです
そのお父さんに対して
「こんなアングルで撮ってこい!!」
っていうお母さんのメモ書きがバーチャルカメラです
そのメモに従ってお父さんは頑張って走り、アングルを切り替えるわけですね
ちなみにこの切り替えるための足がCinemachineって感じです!!
詳しくはいろいろありますが、
ざっくりと説明するとこんな感じです
CinemachineBrainをつける
それではバーチャルカメラを作る第一歩として、
CinemachineBrainをつけていきます
CinemachineBrainというのはバーチャルカメラを管理するものです
これは実際のカメラにつけます
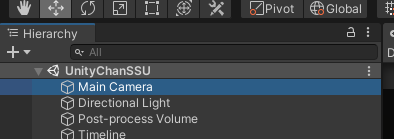
まず画面左のHierarchyから「MainCamera」をクリックします
 MainCameraを選択
MainCameraを選択
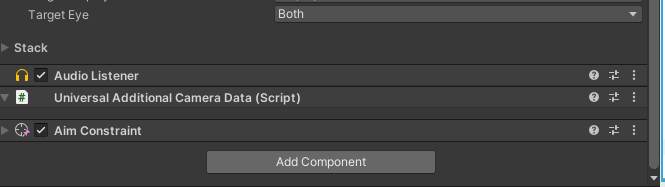
その状態で画面右の「Inspector画面」を見ます
Inspectorの一番下にある「Add Component」というボタンを探してクリックします
 AddComponentをクリック
AddComponentをクリック
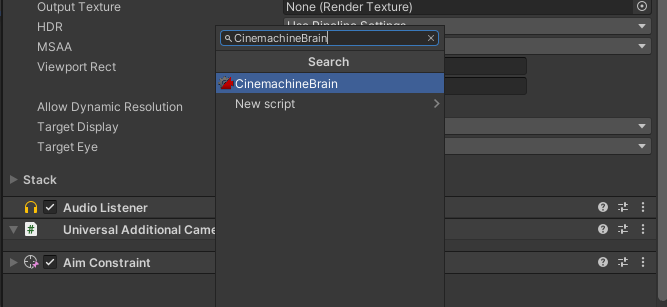
すると検索ボックスが出てくるので、
「Cinemachine Brain」と検索します
表示された赤っぽいアイコンのものをダブルクリックして選択します
 Cinemachine Brainを検索して選択
Cinemachine Brainを検索して選択検索しても出てこない場合はCinemachineの導入がうまくできていません。
PackegeManagerでチェックマークがついているかもう一度確認してください!
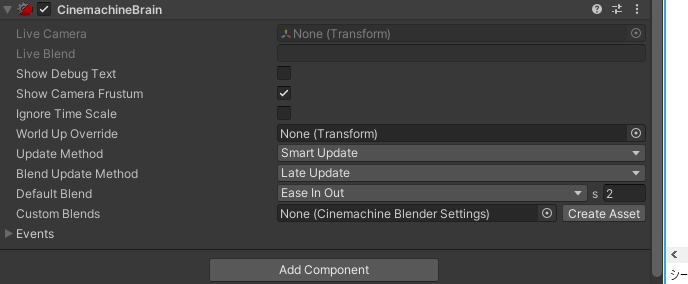
選択ができるとInspectorの下にCinemachine Brainが追加されているはずです!
 CinemachineBrainが追加された
CinemachineBrainが追加された
これでCinemachineBrainの追加は完了です!
CinemachineTrackを作る
次に「CinemachineTrack」を作ります
Cinemachine TrackはCinemachine Brainに
「どのタイミングでどのバーチャルカメラを使うか?」
を教えるものです
作り方は曲の配置のときと同じく、Timelineウィンドウを使います
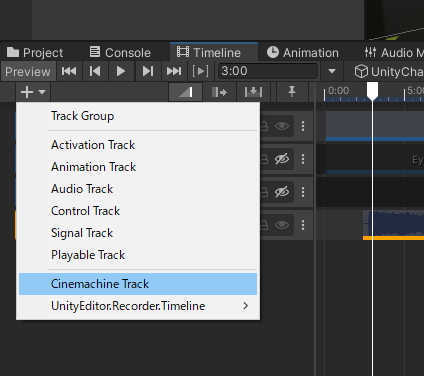
Timelineウィンドウ左にある「+」ボタンを押して、
「Cinemachine Track」を選択します
 Cinemachine Trackを追加
Cinemachine Trackを追加
すると赤いトラックができました!
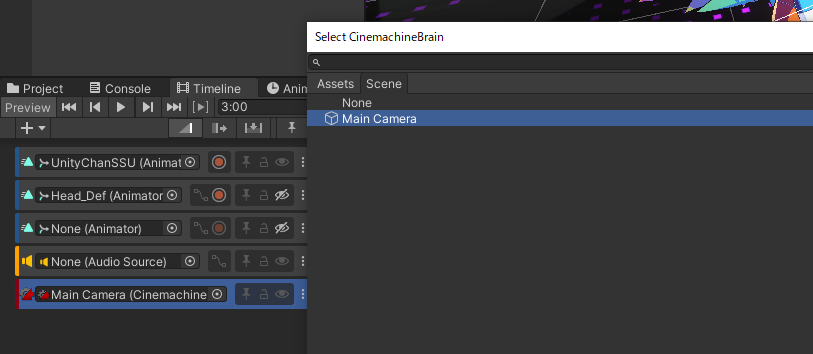
次にその赤いトラックの左側にある「◎」ボタンをクリックします
そうして出てきた選択画面で「MainCamera」を選択してください
 MainCameraを選択する
MainCameraを選択する
これでCinemachineTrackに先ほど作ったBrainを登録できました!!
後は「どのバーチャルカメラを使うか?」を指定する作業に入ります
バーチャルカメラを作る
それではバーチャルカメラを作っていきましょう!
まず「Sceneウィンドウ」を開き、好きなアングルを探しましょう!
あとで変えられるのでテキトーに決めてください(笑)
 好きなアングルを決める
好きなアングルを決める
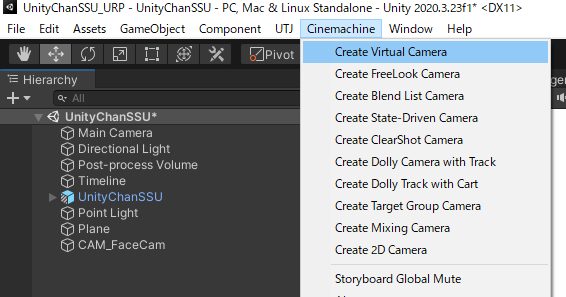
その状態で画面一番上のツールバーから
「Cinemachine>Create Virtual Camera」をクリックします
 Create Virtual Cameraを選択
Create Virtual Cameraを選択
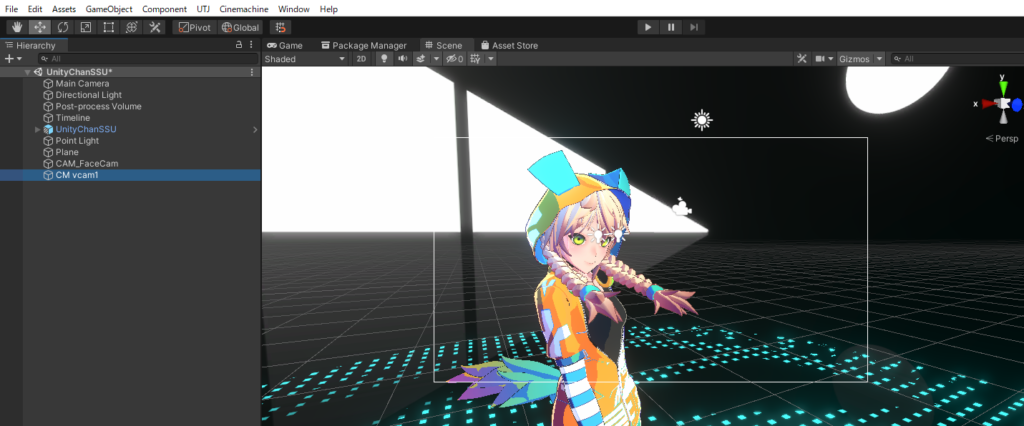
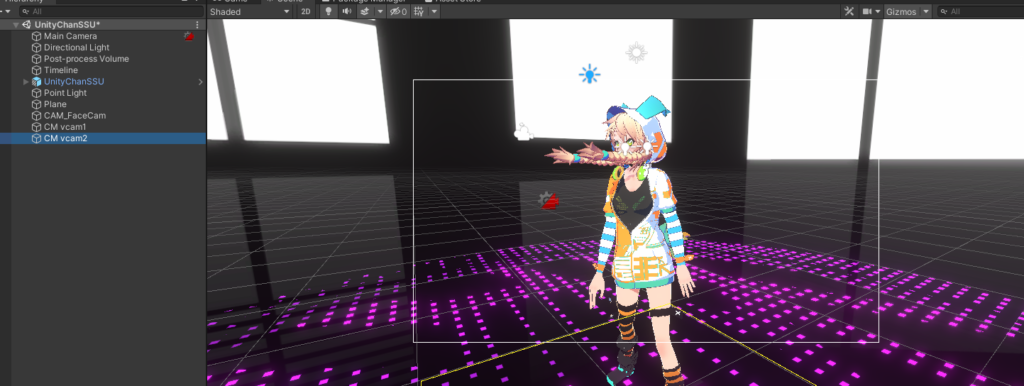
するとHierarchyに「CM vcam1」というオブジェクトと、
Sceneウィンドウに白い四角が出現しました!
 バーチャルカメラが追加
バーチャルカメラが追加
この白い四角が実際にカメラに映る予定のアングルです
実際にどう映るかを確認してみます
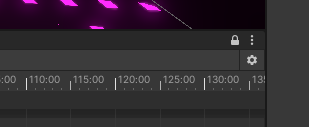
まずTimelineウィンドウを開き、右上あたりにある「鍵マーク」をクリックします
こうすることで何かをクリックしてもTimelineウィンドウを開きっぱなしにできます(超大事!!)
 Timelineウィンドウの固定化
Timelineウィンドウの固定化
鍵が閉じているマークになればOKです
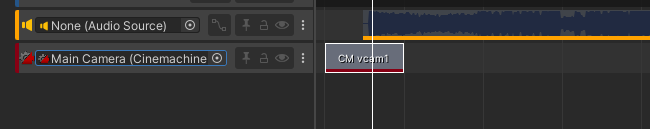
先ほど追加したバーチャルカメラを選択し、そのままCinemachineTrackにドラッグします
 CinemachineTrackにドラッグ
CinemachineTrackにドラッグ
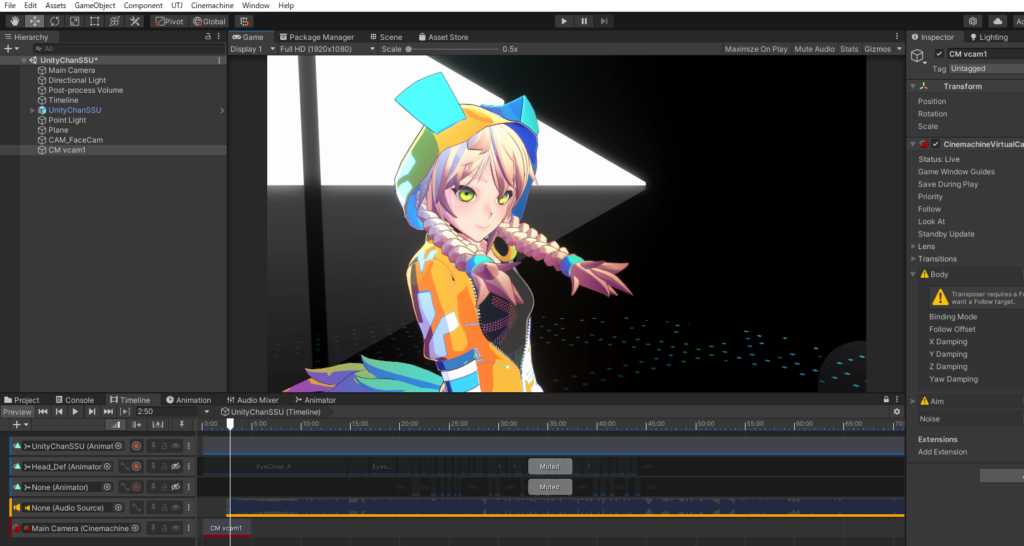
Timelineの白い線がバーチャルカメラのクリップ内にあることを確認します
ない場合はクリップ真上にある「時間の数字」をクリックすれば調整できます
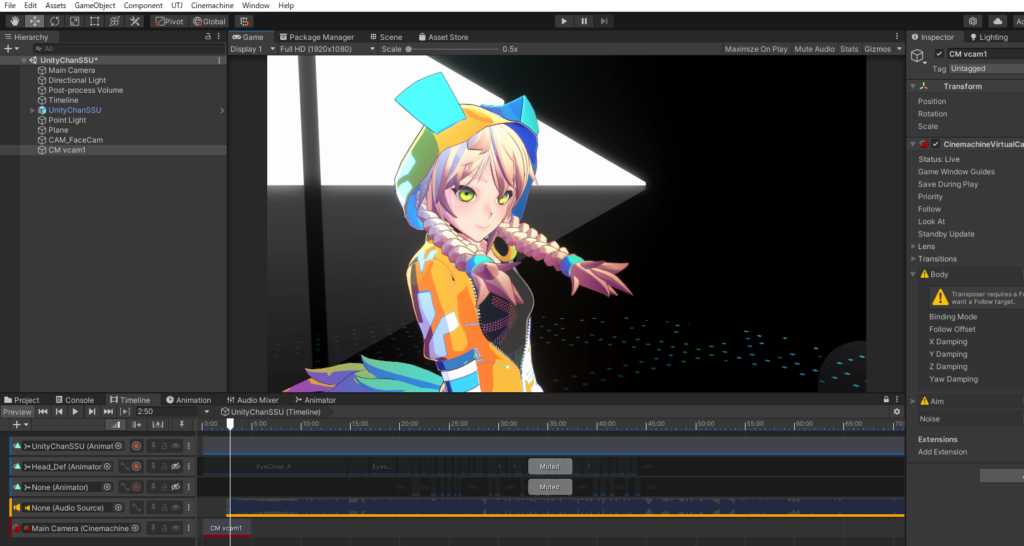
その状態で「Gameウィンドウ」を開くとバーチャルカメラのアングルになっています!!!
 バーチャルカメラの確認
バーチャルカメラの確認
このようにしてバーチャルカメラを配置していきます
カメラアングルを変えたいとき
バーチャルカメラ作成の最後として、アングルの変更方法を紹介します
「あ~やっぱこのカメラもうちょい右だわ」
というときに役立ちます
変更方法は大きく2つです
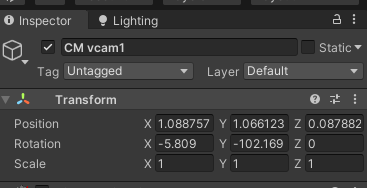
①Transformで調整(微調整向け)
②Sceneウィンドウでの表示にする(がっつり変更向け)
①は一番基本となる操作です
バーチャルカメラは結局オブジェクトなので座標や角度を変えられます
具体的にはInspectorのTransformからいじったり、
Sceneウィンドウの矢印で移動します
 Transformから調整できる
Transformから調整できる
簡単なやり方ですが、数字なのでちょっと直感性に欠けますね
なのでこれはある程度アングルが決まっていて、微調整したいときに向いているやり方です
2つ目のやり方はSceneウィンドウでの表示にする方法です
Sceneウィンドウで遊んでいると
「うわ、このアングルめっちゃかわいい!!!!」
という神アングルに出会います
そのアングルをそのままバーチャルカメラに反映させることができます
試しに先ほどの「CM vcam1」のアングルを変更します
 CM vcam1のアングル(変更前)
CM vcam1のアングル(変更前)
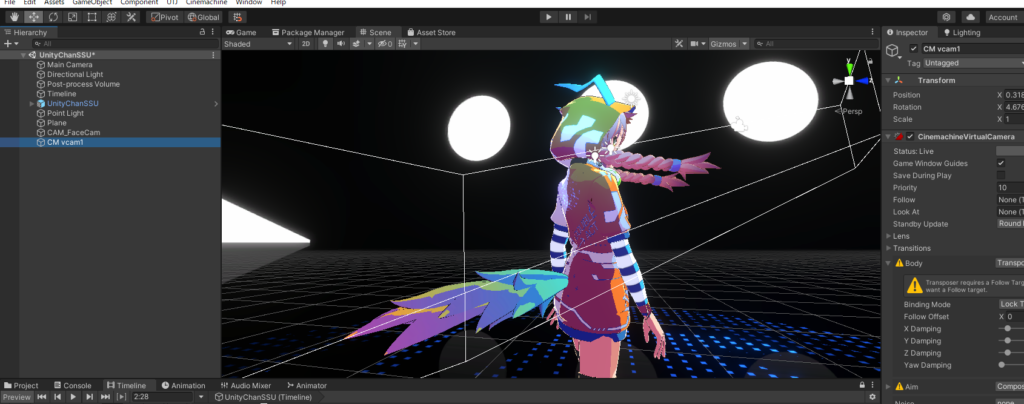
これとは違うアングルを探してみます
 2つ目のアングルを探す
2つ目のアングルを探す
背中で語るかっこいいポーズです…!!
この状態で
バーチャルカメラを1つ選択したまま
「Ctrl(Macの方はCommand)+「Shift」+「F」
を押してください
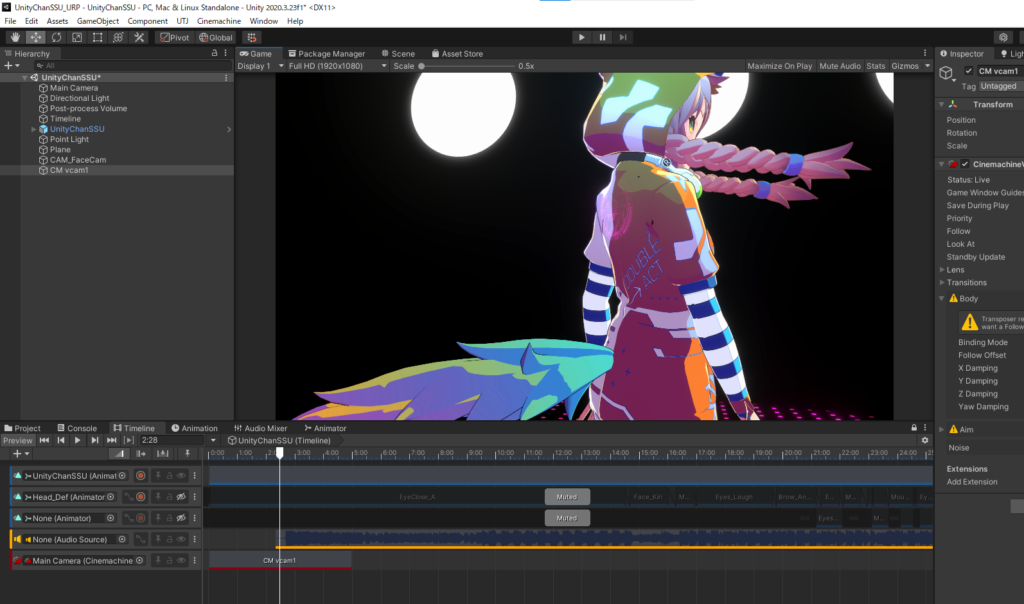
すると選択したバーチャルカメラのアングルがSceneと同じものに切り替わります
 アングルが切り替わる
アングルが切り替わる
かっけぇ…..
画面サイズの設定によって多少切り取られる箇所は違います
しかしガッツリとアングルを変えたいときにはこの方法がおすすめです
これの後にTransformで微調整が一番クオリティを上げられると思います!!
②カメラワークの制作
今度は複数のバーチャルカメラを切り替えてカメラワークを作っていきます
流れとしては
①複数のバーチャルカメラを作る
②Cinemachineトラックに①を追加
③①と②を繰り返す
です!!
MV制作といえばこの作業が本番って感じですよね!
ここまで来るのは大変でしたが、頑張りましょう!!
複数のバーチャルカメラを作る
まずは先ほどのやり方でもう一つバーチャルカメラを作ります
わかりやすく先ほどとは逆のアングルから撮ってみます
 別アングルのカメラを作る
別アングルのカメラを作る
もう一つのバーチャルカメラ、
「CM vcam2」ができました
Cinemachineトラックに追加
新しく作ったバーチャルカメラ「CM vcam2」をCinemachineトラックにドラッグし、Cinemachineトラックに追加します
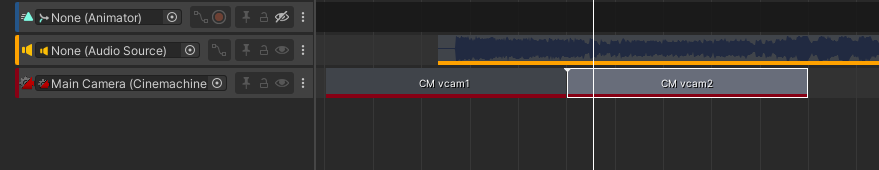
その新しいクリップは画像のように「CM vcam1」とくっつけてください
 2つ目のカメラをトラックに追加
2つ目のカメラをトラックに追加
この状態でTimelineを再生するとカメラが切り替わっています!!
これで基本的なカメラワークができました!
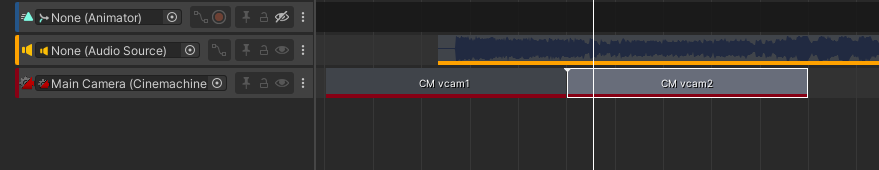
ちなみにTimelineのクリップは伸ばしたり縮めたりできます
 変更前クリップ
変更前クリップ
 伸ばした後のクリップ
伸ばした後のクリップ
伸ばしたり縮めたりすることで、切り替えるタイミングを自在に変えることができます
これを使って曲ハメしていきましょう!!!
準備は大変でしたが最後はあっけない感じがしますよね?(笑)
あとは気合で繰り返していくだけです!!
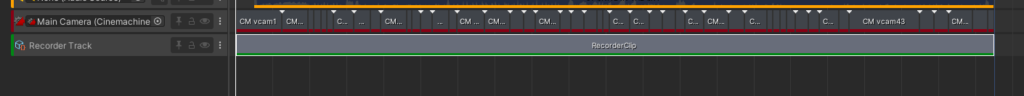
完成して後で紹介する方法で出力した動画がこちらです
固定されたカメラしか使っていませんが、ユニティちゃんがかわいく撮れてます!
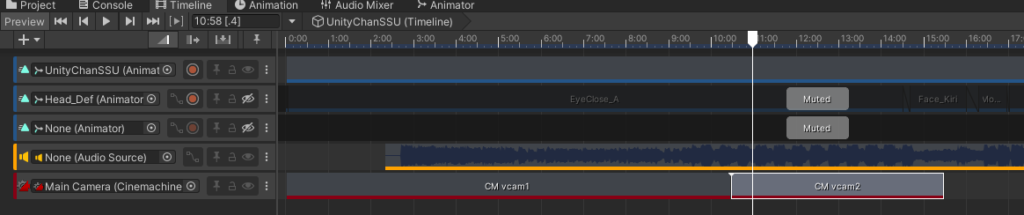
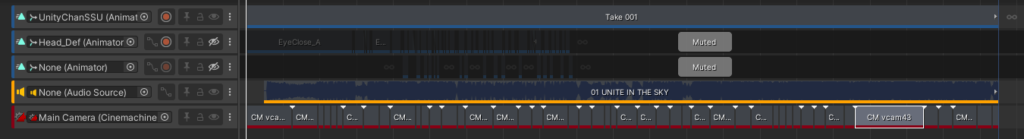
今回はチュートリアルなので短く1番だけにしました
ですがTimelineのバーチャルカメラは結構な数ありますね(笑)
 完成したTimeline
完成したTimeline
この動画を参考に
「一番かわいい角度のユニティちゃん」
を撮影しましょう!!
オススメテク:パート分け
カメラワークを作っていく際に作業効率を上げるテクニックを一つ紹介します
そのテクニックとは「パート分け」です
バーチャルカメラを曲のパートごとにわけることで、
複数のバーチャルカメラを一気に非表示にします
これをやることによって画面がめっちゃ見やすくなります
言葉ではわかりづらいと思うので、実際の作業画面を見てみましょう!
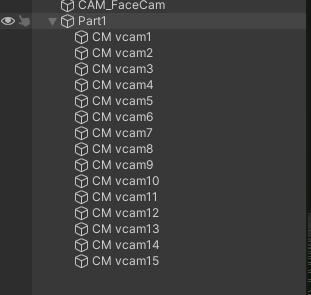
 カメラアイコンが大量にある画面
カメラアイコンが大量にある画面
赤いバーチャルカメラのアイコンがたくさんありますね…
1つや2つならまだいいですが、30や40になってくるともはや訳がわからなくなります
これを防ぐテクニックが「パート分け」なんです!
パート分けのやり方は単純で、
空オブジェクトの下にバーチャルカメラを置いて整理するだけです
実際の手順を見ていきましょう
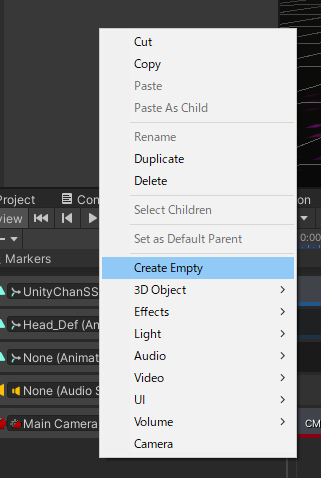
まず画面左のHierarchyの何もない場所で右クリックをします
そして出てきた画面から「Create Empty」を選択してください
 右クリックしてCreate Emptyを選択
右クリックしてCreate Emptyを選択
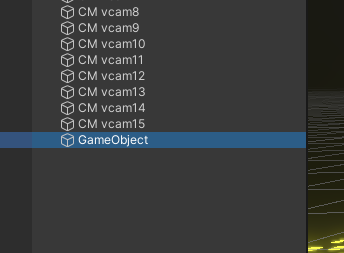
するとヒエラルキーに新しく「GameObject」が生成されます
 新たにGame Objectが生成される
新たにGame Objectが生成される
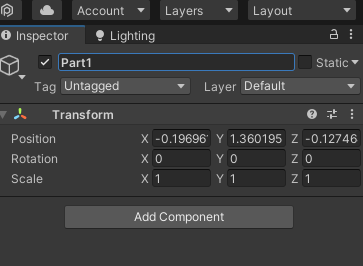
そのGameObjectを選択した状態で右のInspectorから名前を「Part1」に変更します
 名前を「Part1」に変更
名前を「Part1」に変更
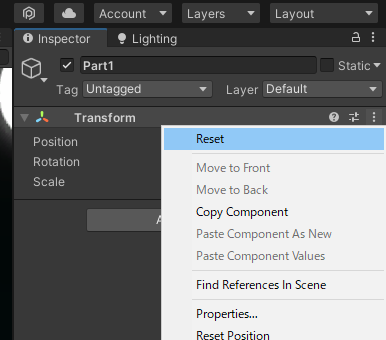
そして右上の「…」を縦にしたマークをクリックします
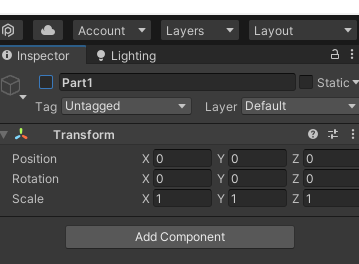
すると選択する画面になるので「Reset」を選びます
 「Reset」を選択
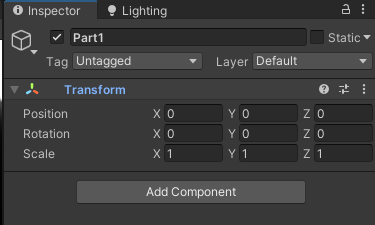
「Reset」を選択するとTransformがデフォルト値になります
 ResetされたTransform
ResetされたTransform
この作業は地味ですが、絶対にやってください!!
これをやらないとせっかく配置したバーチャルカメラがずれてしまいます
「Reset」は場所や回転をデフォルト値に直すだけです。
なので「Position」と「Rotation」を全部0、「Scale」を全部1と手入力してもOKです
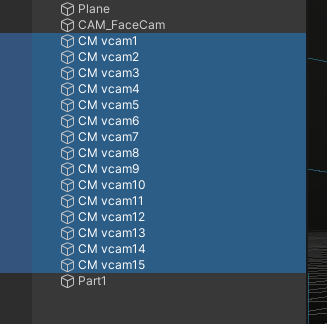
それができたらヒエラルキーのバーチャルカメラを範囲選択してください
1つ選択してから
「Shift」+「選択したいオブジェクト」
で範囲選択ができます!
 バーチャルカメラを範囲選択する
バーチャルカメラを範囲選択する
このときに選ぶバーチャルカメラは曲の区切りが良いところまでで使われているものです
イントロはPart1、
1番のAメロはPart2など自分がわかりやすいように区切ります
そして選択したままPart1にドラッグすると配下に置くことができます
 Part1にドラッグして配下にする
Part1にドラッグして配下にする
この状態が「パート分け」です!!
これを実際に使ってみましょう
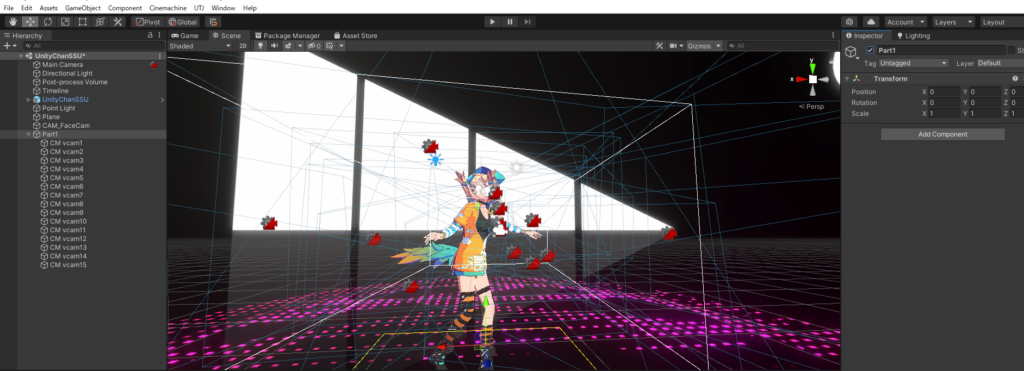
まずは先ほどの赤いアイコンがたくさんある状態
 赤いアイコンがたくさんある状態
赤いアイコンがたくさんある状態
この状態で「Part1」を非表示にしてみてください
非表示にする方法は
「Part1」を選択した状態でInspector左上のチェックボックスを外すだけです
 「Part1」のチェックボックスを外す
「Part1」のチェックボックスを外す
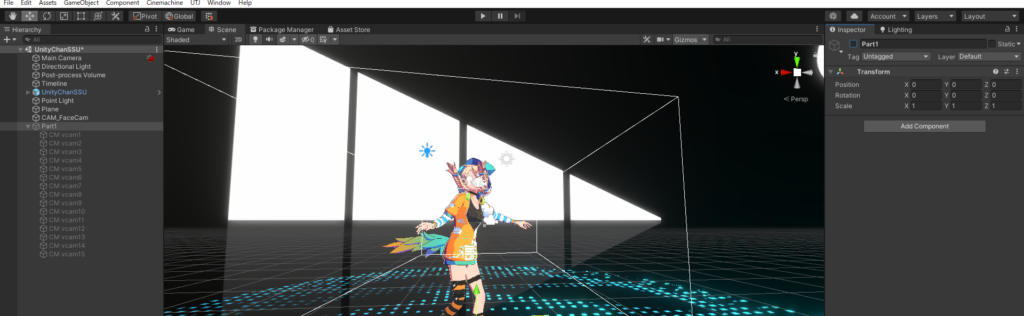
するとSceneウィンドウに表示されていたアイコンがすべて非表示になりました!
 アイコンが非表示になった!!
アイコンが非表示になった!!
こうすることで
「1番のサビのカメラワークを作っているときに、
他のパートのカメラが邪魔」
ということがなくなります
簡単なのに作業効率が爆伸びするので、ぜひ使ってみてください!
動画出力
いよいよ完成させた動画を出力します
動画の出力は「環境の準備」で入れた「Unity Recoder」で行います
まずTimelineウィンドウを開き、
毎度おなじみ「+」ボタンをクリックします
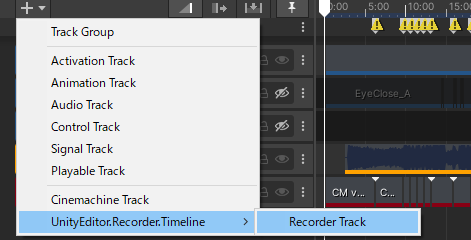
出てきた表示の中から
「UnityEditor.Recoder.Timeline > RecoderTrack」を選択します
 UnityRecoderTrackを作る
UnityRecoderTrackを作る
実は「+」ボタンを押さなくても、
「Timelineの空いているところで右クリック」で同じことができます
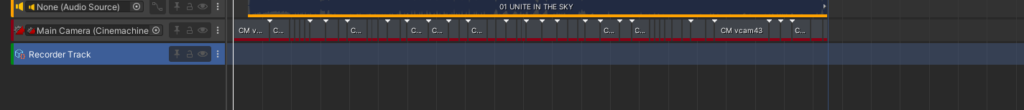
選択したら新たに緑色の「Recoder Track」が追加されたのを確認してください
 Recoder Trackが追加される
Recoder Trackが追加される
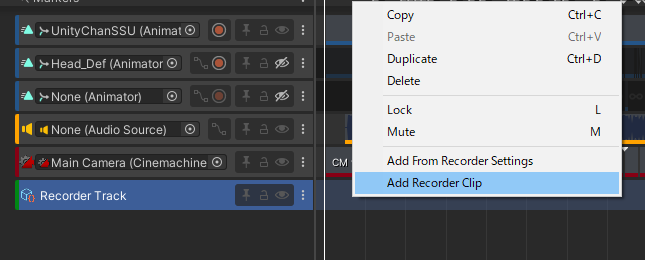
次にRecoderTrackの上で右クリックをし、
「Add Recoder Clip」を選択します
 右クリック→「Add Recoder Clip」を選択
右クリック→「Add Recoder Clip」を選択
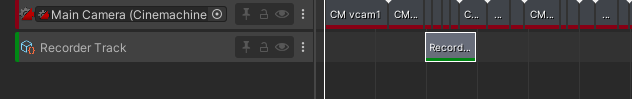
すると緑色の「Recoder Clip」が追加されます
 RecoderClipが追加される
RecoderClipが追加される
そしてここが大事なところで
RecoderClipをTimelineの一番左まで持っていき、
曲の最後までクリップを伸ばします
 一番左に持っていき、伸ばす
一番左に持っていき、伸ばす
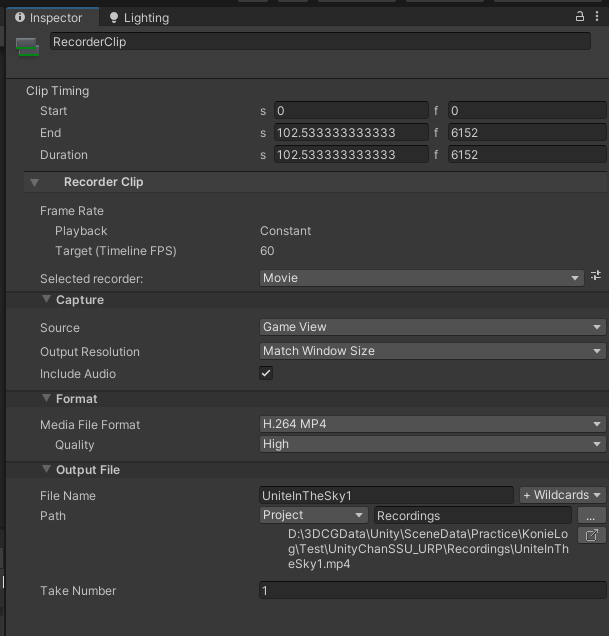
そしてRecoderClipをクリックし、Inspectorを次のような設定にします
 RecoderClipの設定
RecoderClipの設定
チェックすべきポイントは
①Clip TimingのStartが0になっているか?
②各プルダウンが画像のようになっているか?
です
「FileName(ファイル名)」や「Take Number」は自由に変えて大丈夫です
D:~とか書いてあるのは私のパソコンでの保存先なので、人それぞれ違います
何回も録画するときは毎回FileNameを変更してください。
変更しないと上書きされて最初の動画が消えます。
設定ができたらいよいよ録画です!!
Unityの再生ボタン(画面上の三角ボタン)をクリックすると、自動で録画が始まります
まじで再生ボタンを押すだけで大丈夫です笑
録画中は音楽が流れないので、途中で止めないように注意してください!!
Timelineが最後までいったら画面が止まります
そうなれば録画完了です!!
もう一度再生ボタンをクリックして再生を止めてください
先ほどの設定の「Path」に書かれた場所に録画された動画があるはずなので確認してください
 出力された動画ファイル
出力された動画ファイル
「Path」の場所がわからん!!という方は
最初にUnityHubで開いた「UnityChanSSU_URP」というフォルダの中を探してみてください
UnityChanSSU_URP
>Recordings
>動画ファイル名.mp4
という感じであると思います
無事に動画を開けたら3DダンスMVの完成です!!
Unityでの3DダンスMV制作チュートリアルのまとめ
お疲れさまでした!!
まずはかなり長いチュートリアルをやり切ったご自身をほめましょう(笑)
もう一度チュートリアルの流れをおさらいします
①素材のダウンロード
②環境準備(Unityの設定など)
③素材の配置
④カメラワーク制作
⑤動画出力
どのMVでも大体この流れです
この記事では
・エフェクトなし
・カメラ固定
というシンプルな形にしました
もし今回「楽しい!!」と感じたら、
それは才能なのでぜひ発展させていってください
初心者でも使いやすいエフェクトをまとめた記事もあるので、そちらもぜひご覧ください

本当にお疲れさまでした!
ではまた!!